Strala Energy
Strala is a peer-to-peer electricity exchange app. It allows you to make money from excess energy that can be put into the grid. And this means even households that don't have solar panels can benefit.
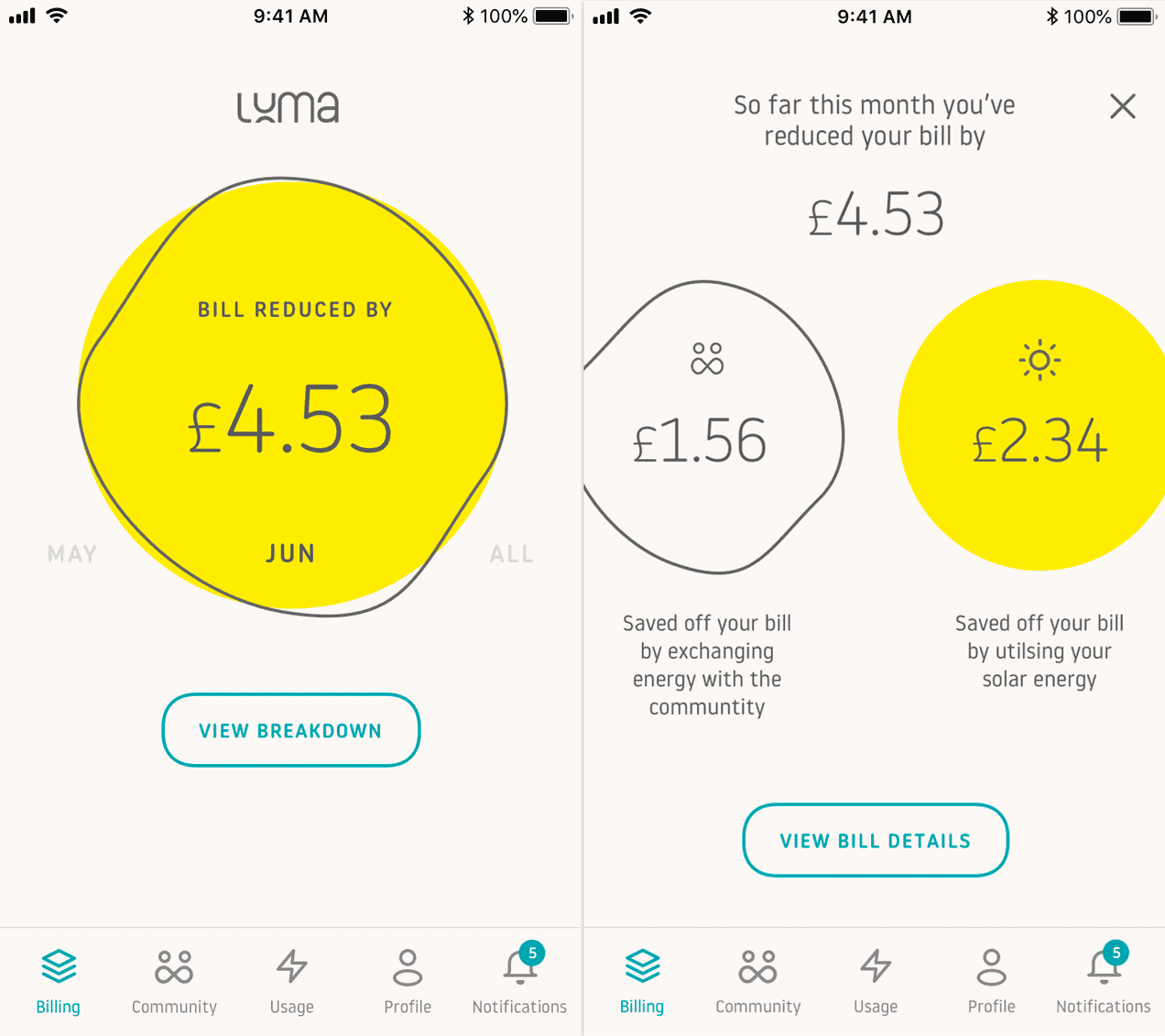
The apps home screens had been designed in Sketch but they were static and didn't show how important animations and transitions would behave.

The initial state would feature 2 key visual elements that represented the financial benefits of using the app. First, a static yellow circle representing the stability of the savings gained by using solar energy. And a dynamic, circular outline that represented the ebbs and flows of exchanging excess energy with others.
I first prototyped the animation of the energy exchanged shape. Because time was against me, I modified an existing code pen of an animated SVG and heavily tweaked the style and the animations. I then added some slider controls so the client could choose the settings that they felt best suited their brand.
I then got the prototype working within Ionic; the chosen framework for the production app. I decided to continue development of the prototype within this framework to make it easier to progress once things started to move towards production.
The next step was to show how the 2 screens would transition and show the total saved broken down into the 2 categories. This was achieved using only CSS. I also had to prototype how paginating through the savings for each month would work.
The final prototype was then sent off to one of the studios in India to be refined for production. Having a coded prototype in Ionic enabled them to reuse a lot of my CSS and prevented lengthy toing and froing between developers and designers.
Back to portfolio